These days, anyone with minimal coding skills can easily put together a fast-loading website using an online web builder. The challenge for furniture companies, however, is how to integrate a 3D product configurator into their website, without compromising on speed and performance. Here’s how to do it.

These days, anyone with minimal coding skills can easily put together a fast-loading website using an online web builder. The challenge for furniture companies, however, is how to integrate a 3D product configurator into their website, without compromising on speed and performance. Here’s how to do it.
What technical expertise do you need?
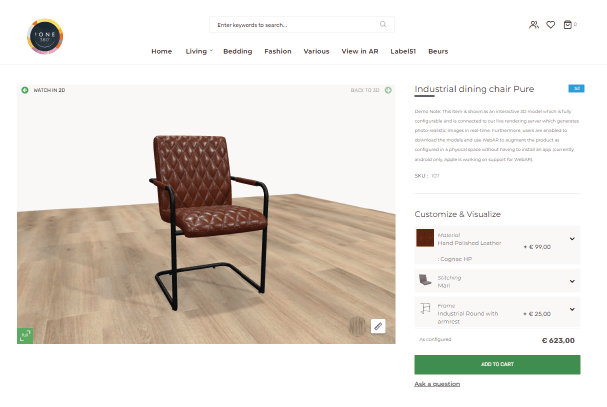
A lot of expertise goes into a high-performance product configurator. Let’s take a simple dining chair, for example. You need to give users the ability to configure different components such as the type of legs, the colors, the materials, the fabric, and so on.
To make this happen, you need 3D artists to produce the models. At the backend, you also need software engineers who can apply business rules and logic to the 3D models, and, ideally, connect your configurator to your Enterprise Resource Planning (ERP) system. This makes direct ordering from the configurator possible. Implementing the configurator on the frontend of your website also requires expertise in things like JavaScript, HTML, and CSS.
Bringing in the right developers to handle this in-house can be expensive, and outsourcing development also comes with challenges such as reliability and quality. That’s why many furniture companies are turning to an easy-to-integrate, all-in-one solution from iONE360.
Selecting a high-performance product configurator
There are product configurators on the market that focus on maximizing visual quality over performance. Bear in mind that this leads to slow loading times and frustrated customers. As well as that, these solutions usually don’t integrate with ERP systems – or even the shopping cart.
Our platform uses low polygon models, making it possible to use a configurator on your website without compromising on website performance. It also ensures a user-friendly experience since loading times are minimal.
Integration should mean complete integration. From the backend (ERP) to the frontend shopping cart and checkout processes. This comprehensive integration yields valuable data that seamlessly translates into orders within your systems. Consequently, the configurator serves as more than just a visual gadget, functioning as an authentic supply chain component.
How to implement a configurator on your website
There are multiple approaches to implementing a product configurator. Choosing the right one depends on the needs of your customers and your business. The challenge is this: adding a product configurator to a product page can impact loading times and therefore search engine rankings. Companies need to strike the right balance.
Here are 3 options for delivering a product configurator:
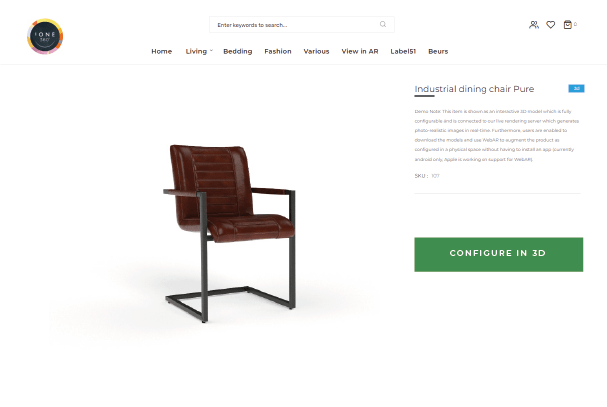
- Hide behind a button: A common approach for companies that prioritize Search Engine Optimization (SEO) is to hide the product configurator behind a button. This enables fast page load times but means the configurator is not front and center, meaning a lot of customers will never get to see the configurator or be unsure of what to expect. Clicking a button, the configurator appears in a new tab or pop-up.
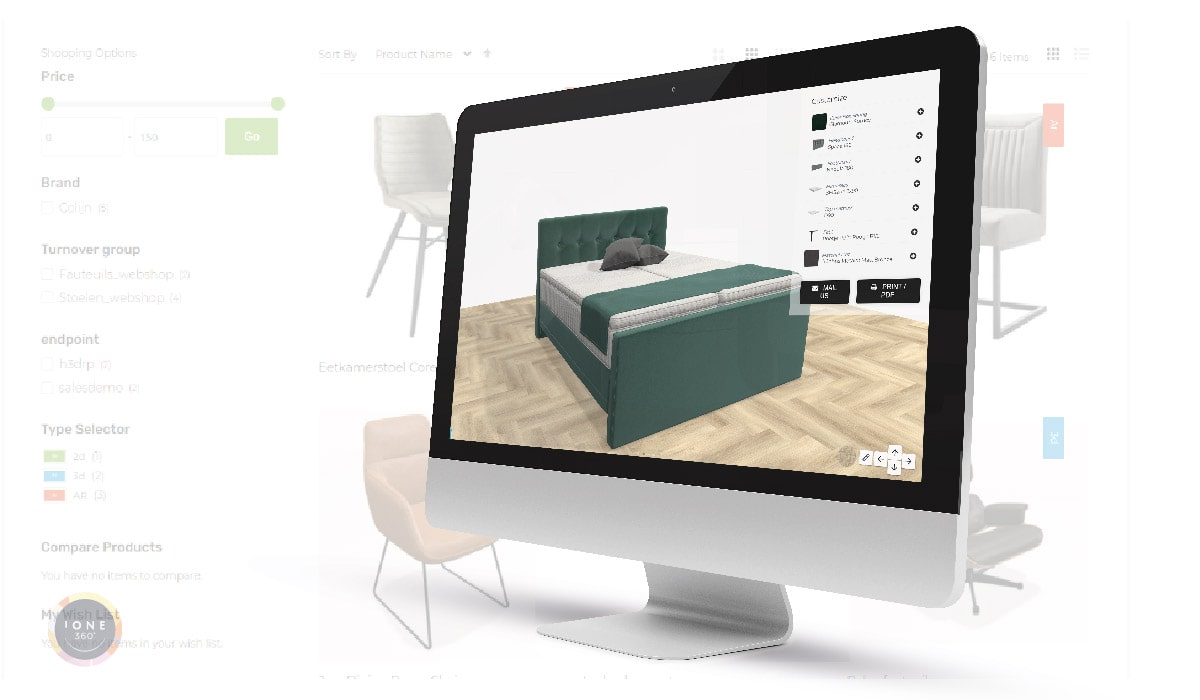
- Embed on-page: On the other hand, companies with a strong brand – and customers who are prepared to wait – tend to embed the configurator directly into their product page. This slows down the page loading time, but gives users instant access to the functionality, and creates a great interactive experience.
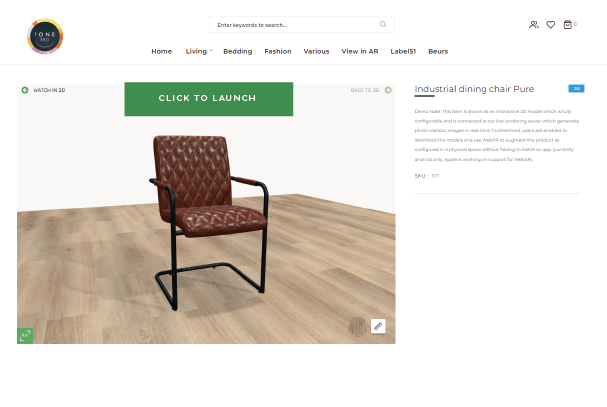
- Click to launch: You can also get the best of both worlds with a third option. It’s possible to embed a product configurator into the webpage – but it only really activates after the click of a button. This ensures the configurator is prominent but doesn’t heavily increase page load times.
When not all products are available in the product configurator (temporarily or permanently) it’s also important to decide where to first roll out your product configurator. With a huge catalog, it’s a good idea to pick a product category rather than a selection of products from multiple categories. This enhances the visibility of your product configurator, ensuring it doesn’t get buried in one or two product lines, which not all customers will view. For example, you might put all your tables in a product configurator first before broadening it out to dining chairs. This will make it clear to the customer as to where the configurator is accessible.



What’s best for you and your customers?
Product configurators are still new to many people. Only showing people a text button means they may not know what to expect when they click. Some people might miss the button entirely, whilst others might see it and ignore it because they don’t understand the benefits. For that reason, you need to preview it in some way. There are three common ways to do that.
- iFrame: This requires no integration – just a simple line of code to initiate the product configurator. Opening in a new tab, this gives users the largest possible screen real-estate.
- Embed: Adding the configurator on the product page helps make it visible to users, but also creates restrictions on the space. It won’t load full screen, which impacts the look and feel.
- Placeholder: Another popular method. A GIF is especially useful because it provides a visual clue without significantly impacting page load times.
The right approach for your business depends on the structure of your website. Many furniture companies have a 4-level website hierarchy: home page, catalog page, category page, and individual product pages. How and where you integrate the configurator on your website can help you optimize page performance whilst keeping the configurator prominent and accessible.
One way or another, it’s vital that customers see the product configurator and understand what it can do. They need to see how it can make buying a furniture product easier with no real effort on their part, all the while ensuring a swift loading website for a pleasant browsing experience.
Discover how iONE360 can help you implement a high-performance configurator. Speak to a specialist